Nos dias de hoje, a velocidade do site é crucial para garantir uma boa experiência ao usuário e melhorar o posicionamento nos motores de busca. Quando se trata de sites em WordPress, muitos fatores podem impactar essa performance. Eu sempre acreditei que otimizar a velocidade do meu site não é apenas uma questão técnica, mas uma estratégia essencial para atrair e reter visitantes.
Pontos-Chave para melhorar a Velocidade deu uma site WordPress
- Velocidade do Site: A velocidade do site WordPress é fundamental para a experiência do usuário e para o SEO, impactando diretamente a taxa de rejeição e as conversões.
- Otimização de Imagens: Reduzir o tamanho das imagens sem comprometer a qualidade é essencial; utilizar formatos como WebP e ferramentas de compressão pode aumentar a velocidade.
- Uso de Plugins de Cache: Implementar plugins de cache, como W3 Total Cache ou WP Super Cache, ajuda a armazenar páginas em cache, reduzindo o tempo de carregamento das páginas.
- Escolha do Hosting: Selecionar um bom provedor de hospedagem que ofereça servidores otimizados para WordPress é crucial para garantir um tempo de resposta inicial eficiente.
- Ferramentas de Medição: Utilizar ferramentas como Google PageSpeed Insights e GTmetrix permite monitorar e analisar a velocidade do site, fornecendo insights valiosos para melhorias contínuas.

Soluções para melhorar a velocidade de site WordPress
As sugestões de otimização apresentadas a seguir, ajudam a melhorar o tempo de carregamento de um site WordPress.
Mas é importante observar que, antes de fazer qualquer alteração você deve realizar um backup do seu site. No WordPress isso pode ser feito com plugins como BackWPup ou UpdraftPlus.
Lembre-se de realizar testes de desempenho antes e depois da implementação das alterações, para avaliar e comparar os resultados.
1. Tema do site WordPress
- Escolha de um tema otimizado para velocidade:
Opte por temas que sejam conhecidos por sua eficiência em termos de desempenho e velocidade. Ao selecionar um tema, leve em consideração a reputação do desenvolvedor, as avaliações dos usuários e a documentação disponível. Se você escolher um layout gratuito, é possível instalar e testar a velocidade com ferramentas como o PageSpeed Insights.
É recomendável temas que sejam compatíveis com as versões mais atuais do WordPress, pois isso garante que você esteja utilizando os recursos mais recentes.
Outro ponto importante, é que um tema WordPress pode estar pronto para AMP. Páginas aceleradas para dispositivos móveis (Accelerated Mobile Pages – AMP) priorizam a velocidade, são otimizadas para simplificar o carregamento, e disponibilizar quase que instantaneamente o acesso ao conteúdo do site através de dispositivos móveis.
- Evite temas pesados e cheios de recursos desnecessários:
Evite temas que sejam visualmente impressionantes que carregam uma quantidade excessiva de recursos, como imagens pesadas, animações complexas ou scripts desnecessários.
Esses elementos podem aumentar significativamente o tempo de carregamento da sua página, sobrecarregando os visitantes com informações irrelevantes. E afetar de forma negativa a experiência dos seus usuários em seu site.
O mais indicado é escolher um tema que seja elegante, simples e direto ao ponto, focando na usabilidade e na velocidade de carregamento.
2. Otimização de imagens
Otimizar as imagens do seu site, evita que arquivos grandes aumentem o tempo necessário para que as páginas sejam exibidas, e o conteúdo fique disponível para interação do usuário.
Você pode adotar medidas para otimizar as imagens, reduzindo seu tamanho sem comprometer significativamente a qualidade visual.
A compressão de imagens, escolha de formatos adequados e o uso de imagens responsivas, são práticas eficazes para deixar suas páginas mais rápidas e agradáveis. Entenda melhor:
- Compressão de imagens
A compressão de imagens reduz o tamanho do arquivo sem que isso comprometa a qualidade visual. Existem dois tipos principais, a compressão sem perdas e a compressão com perdas.
A compressão sem perdas reduz o tamanho do arquivo sem perder detalhes visíveis, enquanto a com perdas reduz o tamanho sacrificando um pouco da qualidade visual. Para a maioria das imagens, a compressão com perdas é mais adequada, pois oferece uma redução significativa no tamanho do arquivo com uma perda mínima de qualidade.
Existem várias ferramentas e plugins disponíveis para ajudar na compressão de imagens, alguns exemplos populares são: TinyPNG, Compressor.io e Smush (um excelente plugin do WordPress). Os recursos permitem que você otimize suas imagens antes de fazer o upload, o que vai melhorar a velocidade do seu site WordPress, garantindo um carregamento mais rápido das páginas. É importante observar que imagens com mais de 500 KB têm carregamento mais lento.
- Formatos de imagens adequados
O formato, tamanho e quantidade de imagens também desempenham um papel importante na otimização da velocidade do seu site WordPress. Você precisa equilibrar a qualidade visual e o tamanho do arquivo para garantir que seu site não tenha problemas de desempenho, ao carregar uma página.
Os formatos mais comuns são JPEG, PNG, GIF, sendo que cada tipo de imagem possui características e usos específicos.
JPEG (ou JPG): é o mais comum para fotografias e imagens mais complexas. Ele oferece qualidade de imagem com uma boa taxa de compressão. Mas o JPG é um formato no qual ocorre alguma perda de qualidade durante a compressão.
PNG: um formato mais adequado para imagens com áreas transparentes ou com elementos gráficos, como logotipos e ícones. O PNG oferece compressão sem perdas, preservando a qualidade da imagem, mas geralmente resulta em arquivos maiores em comparação com o JPG.
GIF: amplamente utilizado para imagens animadas e gráficos simples, como ícones e ilustrações. O formato suporta animações de quadros sequenciais, onde várias imagens são exibidas em uma sequência rápida para criar uma animação. O GIF possui uma paleta de cores limitada (256 cores) e utiliza compressão sem perdas. É recomendado para imagens animadas ou gráficos simples, por ser um arquivo maior que o PNG e JPEG.
WebP: esse formato de imagem desenvolvido pelo Google, oferece uma taxa de compressão mais eficiente do que o JPEG e o PNG (segundo o Google cerca de 30% menores do que os formatos PNG e JPEG).
O WebP combina a compressão com perdas e sem perdas, e adaptando características da imagem. Porém é preciso considerar a compatibilidade do formato WebP com os navegadores (até agora não é compatível com Firefox ou Microsoft Edge). Além disso, no WordPress plugins como o WebP Express, permitem o uso do WebP, ou com a versão Pro do WP Smush você converter suas imagens para WebP.
O plugin WP Smush possui o recurso lazy loading, que quando habilitado ajuda a melhorar a velocidade do site WordPress. Essa funcionalidade carrega as imagens da página sob demanda, assim, as fotos somente serão baixadas à medida que o usuário rolar a tela.
O que vale destacar: se você fizer upload de uma imagem em alta resolução para seu site WordPress, e somente depois redimensionar, irá ver uma imagem menor na página, no entanto, o peso dessa foto continua sendo o original. Ou seja, o mesmo do tamanho de antes do upload.
3. Plugins do WordPress
Plugins são uma ótima maneira de adicionar funcionalidades extras ao seu site WordPress. Mas embora forneçam recursos úteis, o uso excessivo deles pode aumentar o tempo de carregamento da página. Considere que cada plugin adiciona código e solicitações de servidor extras, o que pode resultar em um desempenho mais lento.
Avalie cuidadosamente a necessidade de cada plugin antes de fazer a instalação (quanto menos plugins, mais leve e rápido será seu site WP). Sempre verifique a reputação e as avaliações dos plugins, para garantir que sejam confiáveis e não afetem negativamente a velocidade do seu site. Observe que plugins de fontes não confiáveis, podem conter vírus.
Não esqueça de remover ou desativar qualquer plugin que não seja mais necessário, realize atualizações, e se possível, procure substituir por outras soluções mais leves. Lembre que plugins desativados ainda permanecem em seu site, até serem removidos totalmente. Você evita desinstalações frequentes, ao fazer uma pesquisa eficiente e selecionar plugins de alta qualidade.
4. Uso de plugins de cache no site WordPress
Os plugins de cache são ferramentas eficazes para melhorar o desempenho e acelerar o carregamento das páginas em um site WordPress. Esses plugins funcionam armazenando uma versão estática das páginas do seu site, reduzindo assim a carga no servidor e diminuindo o tempo necessário para gerar as páginas dinamicamente a cada solicitação dos usuários.
Além disso, os plugins de cache podem oferecer recursos como minificação de código, compactação GZIP, otimização de recursos e armazenamento em cache de banco de dados, entre outros.
Aqui estão alguns dos plugins de cache mais populares para melhorar a velocidade de site WordPress:
5. Configurações de cache do site WordPress
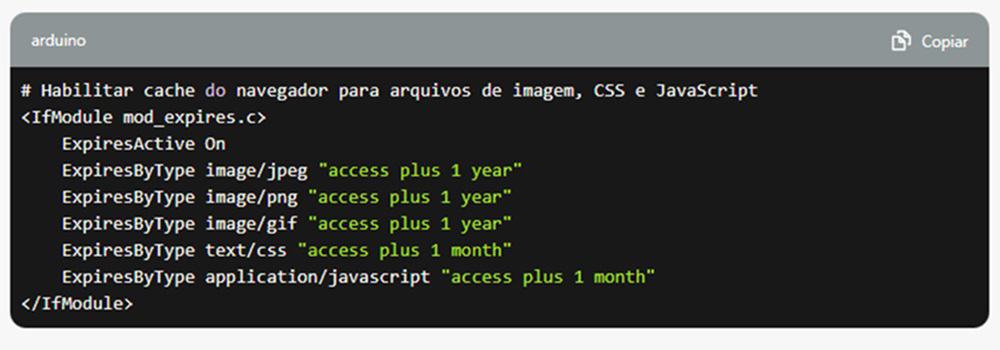
- Cache do navegador
Configure o cache do navegador, para instruir os navegadores dos visitantes do seu site a armazenar em cache recursos estáticos, como imagens, CSS e JavaScript. Isso permite que esses recursos sejam recuperados diretamente do cache do navegador do usuário em visitas recorrentes, em vez de serem baixados novamente do servidor, acelerando o carregamento das páginas.

É importante observar que a configuração do cache do navegador pode variar dependendo do servidor e da configuração específica do seu site. Se você não tiver acesso direto ao arquivo .htaccess (na raiz do seu domínio), poderá entrar em contato com o provedor de hospedagem ou utilizar plugins específicos para configurar o cache do navegador no seu site WordPress.

- Compactação GZIP
Essa é uma técnica que comprime os arquivos antes de serem enviados do servidor do seu site WordPress para o navegador. A compactação GZIP reduz o tamanho dos arquivos transferidos, o que resulta em um tempo de carregamento mais rápido. A maioria dos servidores e plugins de cache tem suporte para a compactação GZIP, você ativa esse recurso por meio das configurações.

6. Otimização do código, scripts e estilos no site WordPress
Otimize o código do seu site WordPress, assim você reduz o tamanho dos arquivos, melhora o tempo de carregamento das páginas e oferece uma experiência mais rápida e fluida aos seus usuários. O que você pode fazer:
- Minificação de arquivos CSS e JavaScript do site WordPress
O processo de minificação de arquivos CSS e JavaScript, permite remover espaços em branco, comentários e outros caracteres desnecessários do código, reduzindo seu tamanho. Isso resulta em tempos de carregamento mais rápidos, pois os arquivos são transferidos e interpretados pelo navegador de forma mais eficiente.
Existem vários plugins disponíveis, como o Autoptimize e o WP Rocket, que podem automatizar a minificação dos arquivos CSS e JavaScript no WordPress. Esses plugins também podem combinar vários arquivos em um único arquivo, reduzindo o número de solicitações ao servidor.
- Remoção de código desnecessário
Quando você personaliza um tema WordPress, é comum que o código contenha elementos desnecessários, como comentários, tags HTML não utilizadas ou blocos de código obsoletos. A remoção desse código, que não é necessário, pode ajudar a reduzir o tamanho dos arquivos e melhorar a velocidade do site WordPress. Certifique-se de atualizar regularmente o tema e os plugins para garantir que você esteja utilizando as versões mais recentes e otimizadas.
- Uso eficiente de scripts e estilos
Ao adicionar scripts JavaScript e estilos CSS personalizados ao seu site WordPress, é recomendado:
1. Aplique a técnica de carregamento assíncrono para scripts e estilos que não bloqueiam o carregamento da página. Dessa forma, o conteúdo principal será carregado primeiro, acelerando a renderização da página.
2. Considere usar o carregamento diferido (lazy loading) para imagens e conteúdo abaixo da dobra (abaixo da primeira área visível). Assim, os elementos serão carregados somente quando o usuário rolar a página, e você consegue reduzir o tempo de carregamento inicial do site.
3. Combine múltiplos arquivos de script ou estilo em um único arquivo para reduzir o número de solicitações ao servidor. Como também, minifique esses arquivos para reduzir seu tamanho.
4. Utilize bibliotecas e CDNs (Content Delivery Networks) para carregar arquivos comuns, como jQuery e fontes, a partir de servidores otimizados e distribuídos globalmente. Esse processo acelera o carregamento dos recursos, ao aproveitar a infraestrutura de rede otimizada dos provedores.

7. Provedor de hospedagem
É importante ter em mente que o provedor de hospedagem é responsável por um desempenho aprimorado do seu site WordPress. Isso é sobre tempo de carregamento mais rápido e maior estabilidade que vai refletir em uma melhor experiência do usuário.
Faça uma pesquisa cuidadosa e escolha um provedor de hospedagem confiável e adequado às especificações do seu site. Para melhorar a velocidade do seu site WordPress, considere fatores como:
- Servidor: verifique se o provedor de hospedagem utiliza servidores rápidos e confiáveis. Um bom provedor de hospedagem emprega hardware atualizado, infraestrutura de rede robusta e tecnologias de armazenamento eficazes.
Além disso, observe que servidores localizados em regiões geográficas próximas ao seu público de interesse, também, são uma forma de garantir tempos de carregamentos mais rápidos para acessar seu conteúdo.
- CDN: certifique-se que o provedor de hospedagem para site WordPress conta com uma CDN (Content Delivery Network). É uma rede de servidores distribuídos globalmente que armazena em cache os conteúdos estáticos do seu site e os entrega aos visitantes com base na localização geográfica deles. O uso da CDN reduz a latência e melhora significativamente o tempo de carregamento das páginas.
- Suporte: procure provedores de hospedagem que ofereçam suporte especializado para WordPress. Isso pode incluir recursos como instalação fácil do WordPress, atualizações automáticas, backups regulares, migração simplificada e soluções de problemas específicos do WordPress.
- Escalabilidade: considere o crescimento do seu site, e opte por provedores que oferecem planos escaláveis que permitem atualizar recursos conforme sejam necessários, como por exemplo, armazenamento, largura de banda e poder de processamento.
- Atualize o plano de hospedagem: Se você já tem um provedor de hospedagem, mas está enfrentando problemas de desempenho com o seu site WordPress, vale a pena considerar a atualização para um plano de hospedagem específico para WordPress.
Alguns provedores também oferecem planos compartilhados otimizados para WordPress, com recursos e ajustes no servidor para melhorar a velocidade e a estabilidade do site. Se o seu site WordPress possui alto tráfego, ou requer maior recursos do servidor, a opção VPS (hospedagem virtual privada) para WordPress, resulta em desempenho mais rápido e consistente.

O Que É a Velocidade do Site WordPress?
A velocidade do site WordPress refere-se ao tempo que leva para o conteúdo ser exibido após um usuário solicitar uma página. A velocidade e desempenho do WordPress impactam diretamente na experiência do usuário e na taxa de retenção de visitantes. Sites mais rápidos reduzem a taxa de rejeição e aumentam as chances de conversão.
Existem diversos fatores que influenciam a velocidade do site WordPress, como o tempo de resposta inicial do servidor, a quantidade de plugins utilizados, e a otimização de imagens e recursos. Acelerar o site WordPress exige uma análise cuidadosa de cada elemento da página. Utilizar um plugin para acelerar site WordPress pode ajudar na gestão de cache, reduzindo o tempo de carregamento.
Melhorar a performance do site WordPress envolve utilizar recursos estáticos com uma política de cache eficiente. Isso ajuda a disponibilizar esses recursos de forma rápida e eficaz. Para ganhar velocidade na entrega do software, é crucial testar a velocidade do site WordPress regularmente, utilizando ferramentas como o Pingdom. Tais testes oferecem insights sobre o que otimizar para deixar o site WordPress mais rápido.
Importância de Melhorar a Velocidade do Site
Melhorar a velocidade do site WordPress é essencial para garantir um desempenho ideal. A rapidez não apenas atrai visitantes, mas também influencia o posicionamento em motores de busca.
Impacto no SEO
A velocidade WordPress é um fator vital para SEO. Sites mais rápidos têm maior probabilidade de aparecer nas primeiras páginas dos resultados de busca. Aumentar a velocidade do site WordPress ajuda a reduzir a taxa de rejeição, pois os usuários tendem a abandonar páginas que demoram a carregar. A Google prioriza a experiência do usuário, então melhorar a performance do site WordPress por meio de técnicas de otimização impacta diretamente a visibilidade e o tráfego orgânico.
Experiência do Usuário
A experiência do usuário depende fortemente da velocidade. Com um site mais rápido, é possível deixar a navegação mais fluida e agradável, aumentando o tempo que os visitantes passam na página. Melhorar a velocidade do meu site pode envolver a redução do tempo de resposta inicial do servidor, a utilização de plugins para acelerar site WordPress e a disponibilização de recursos estáticos com uma política de cache eficiente. Como resultado, um site WordPress otimizado garantirá uma experiência positiva e atraente, levando a um aumento na retenção e na satisfação dos usuários.
Como verificar a velocidade do seu site em WordPress
Existem várias ferramentas disponíveis que podem ajudar a avaliar a velocidade atual do seu site WordPress. Elas conseguem analisar diferentes aspectos do desempenho do site e fornecem métricas e sugestões para você implementar melhorias. Aqui estão algumas das melhores:
Google PageSpeed Insights
A ferramenta do Google analisa o desempenho de uma página web, tanto para dispositivos móveis quanto para desktop. Ela fornece uma pontuação de 0 a 100, juntamente com sugestões específicas para melhorar a velocidade do site (pontuação entre 90 e 100 é considerada ideal; inferior a 59 indica a necessidade de otimização).
Aqui está um passo a passo, para você verificar a velocidade do seu site em WordPress:
1. Acesse o Google PageSpeed: https://developers.google.com/speed/pagespeed/insights/
2. Insira a URL da página: No campo de texto na página inicial do PageSpeed Insights, digite ou cole a URL da página que você deseja analisar e pressione Enter ou clique no botão “Analisar”.
3. O Google PageSpeed começará a analisar a página e exibirá uma barra de progresso indicando o status da análise. Isso pode levar alguns segundos.
4. Após a conclusão da análise, o PageSpeed vai exibir os resultados divididos em duas seções: para dispositivos móveis e para desktop. Cada seção terá uma pontuação de 0 a 100, juntamente com sugestões para você realizar melhorias.
5. São apresentadas informações detalhadas sobre o desempenho da página, como por exemplo, métricas do tempo de carregamento, pontuação de velocidade, otimizações bem-sucedidas e oportunidades de melhoria. O Google o PageSpeed também destaca os elementos que estão afetando negativamente o desempenho da sua página.
6. Ao rolar a página do PageSpeed para baixo, você pode visualizar as sugestões de otimização fornecidas. Cada sugestão tem detalhes sobre a otimização (compactação de imagens, minificação de arquivos CSS e JavaScript, habilitação de cache, instalação de plugins, a modificação do código do site ou a configuração de recursos no servidor, entre outros).
7. Com base nas orientações fornecidas, você pode realizar as otimizações que são relevantes para melhorar a velocidade do seu site WordPress. Observe que algumas podem exigir conhecimento técnicos, enquanto outras, são de fácil implementação.
GTmetrix
Outra ferramenta muito popular para testar a velocidade do site WordPress. Ele fornece métricas como tempo de carregamento, tamanho da página, número de solicitações de servidor, pontuação de desempenho e muito mais.
Além disso, o GTmetrix também oferece sugestões detalhadas para otimizar o desempenho do site. No campo de texto na página inicial do GTmetrix, digite ou cole a URL do seu site e clique no botão “Test your site”. É só aguardar a análise.
Pingdom
A ferramenta mede o tempo de carregamento de uma página do seu site e fornece uma análise detalhada de cada elemento carregado. O Pingdom identifica os componentes que estão atrasando o carregamento da página e oferece sugestões para você realizar as melhorias.
Embora você possa usar o Pingdom sem criar uma conta, quando você faz um cadastro gratuito no site, consegue acessar recursos adicionais. Basta digitar ou colar a URL do seu site no campo de texto; clicar no botão “Start Test” ou pressionar Enter, para a ferramenta realizar o teste.
Monitoramento e testes de velocidade em site WordPress
Para que seu site WordPress mantenha um desempenho rápido e eficiente, você precisa fazer testes periódicos, acompanhar métricas de desempenho e realizar as otimizações necessárias.
- Monitoramento de desempenho
O monitoramento contínuo do seu site WordPress é essencial para identificar possíveis problemas de desempenho, e encontrar oportunidades de otimização. Ferramentas como o Google Analytics podem ajudar nesse processo, fornecendo informações detalhadas sobre o tráfego do seu site, incluindo o tempo de carregamento das páginas, taxas de rejeição e outras métricas importantes.
O Google Search Console oferece insights (sugestões e relatórios) sobre o desempenho de pesquisa do seu site, incluindo informações sobre velocidade, erros de rastreamento e usabilidade móvel.
- Testes periódicos de velocidade
Realizar testes periódicos de velocidade é uma prática recomendada, por ser o melhor caminho para identificar possíveis gargalos de desempenho e acompanhar o impacto das otimizações implementadas nas suas páginas da web.
Os testes podem oferecer análises detalhadas sobre o tempo de carregamento das páginas, tamanho dos arquivos, solicitações de servidor e outros fatores que acabam afetando a velocidade do site.
- Testes de velocidade de página
Medem o tempo de carregamento de uma página específica do seu site, incluindo o tempo necessário para carregar todos os elementos, como imagens, scripts e estilos. É possível identificar quais áreas que podem ser otimizadas para melhorar a velocidade.
- Testes de carga
Simulam um grande número de acessos simultâneos ao seu site para verificar como ele lida com o tráfego intenso. Esse tipo de teste pode revelar gargalos de desempenho e ajudar a determinar se é necessário ajustar recursos do servidor ou otimizar o código do site.
- Testes de compatibilidade
São testes realizados em diferentes navegadores (Chrome, Firefox, Safari e Edge) e dispositivos (desktop, smartphone, tablets), para garantir que o desempenho do site é estável e a velocidade consistente nas diferentes plataformas.

Experiência do usuário, Google e a velocidade do seu site
Tem dois fatores de extrema importância, relacionados ao fato de você procurar melhorar a velocidade do seu site WordPress.
1. Impacto na experiência do usuário
No cenário atual, os usuários têm expectativas cada vez maiores em relação à velocidade e eficiência, quando estão navegando na internet. Um tempo de carregamento lento de um site, tem uma série de consequências negativas, como:
Abandono da página: as pessoas têm pouco tempo e muitas opções disponíveis na internet. Se o seu site demorar muito para carregar, é provável que os usuários fiquem impacientes e decidam abandonar a página antes mesmo de ela ser carregada por completo. Isso resulta em perda de tráfego, engajamento e potenciais oportunidades de conversão.
Redução da satisfação com a marca: a experiência positiva do usuário contribui para o sucesso do site. E um tempo de carregamento prolongado é uma forma rápida de frustrar a navegação em uma página da web, e facilmente essa experiência negativa é associada à sua marca ou negócio.
Impacto nas taxas de conversão: sites que visam algum objetivo de conversão, como vendas, assinaturas ou preenchimento de formulários, são prejudicados com velocidades lentas. Os usuários tendem a abandonar processos demorados, resultando em taxas de conversão baixas e perda de oportunidades de negócio.
2. Classificações nos mecanismos de busca | Google
Sites mais lentos são penalizados pelo Google (velocidade está entre os mais de 200 fatores de ranqueamento do Google). Qual o tempo de carregamento ideal para meu site? O mais rápido possível, é o melhor tempo de resposta.
O ideal é que o carregamento de uma página não ultrapasse 3 segundos. De acordo com os webmasters do Google (citando pesquisa da Akamai), para sites de comércio eletrônico, 2 segundos é considerado o limite de aceitabilidade.
No entanto, a velocidade de carregamento pode ser diferente entre as páginas de um mesmo site, e também, nos dispositivos móveis e computadores.
O tempo que o seu site leva para carregar, influencia no posicionamento orgânico na página de resultados do buscador. Observe que cada segundo a mais na velocidade, aumenta as chances de abandono da página, diminuindo as visualizações do conteúdo.
O Google observa que se a sua concorrência for mais rápida, ela pode proporcionar uma experiência para o usuário melhor do que seu site, e com isso, restringir o seu público em potencial.
Uma pesquisa realisada pelo Hostiger prevê que 40% dos usuários saem de um site se ele demorar mais de 3 segundos para carregar.
Conclusão
Melhorar a velocidade do seu site WordPress é crucial para fornecer uma experiência positiva aos usuários, obter classificação mais alta nos mecanismos de busca e aumentar as taxas de conversão para seu negócio.
Certifique-se de adotar práticas recomendadas, como escolher um tema otimizado para velocidade, otimizar imagens, utilizar um sistema de cache, minimizar o uso de plugins e manter o WordPress e seus componentes atualizados.
Considere a utilização de uma rede de entrega de conteúdo (CDN) e avalie se o provedor de hospedagem do site garante um desempenho rápido e confiável.





